
Coolorus V2.5.14插件介绍
配色在后期设计中占有主导地位,好的配色能让作品更加抢眼
Coolorus 这款专业的配色插件,能够将色彩快速应用于图形/图像或文字层,拥有众多配色方式
插件能够给你的配色提高效率,让你的画面更加符合人眼视觉效果。
Coolorus V2.5.14安装教程
1.拷贝com.moongorilla.coolorus2文件夹到ps安装目录(如果没有,手动新建):
Win: \Program Files (x86)\Common Files\Adobe\CEP\extensions
Mac : /资源库/Application/Support/Adobe/CEP/extensions/
MAC如何找到这个文件夹?打开Finder,Shift+Commad+G,前往文件夹,输入:~/Library/Application Support/Adobe/,然后找到CEP/extensions文件夹,如果没有的话就手动新建一个
2.重启ps,即可在窗口-扩展-Coolorus菜单下看见Coolorus插件。
Coolorus is a Color Wheel Panel for Adobe Products (Photoshop and Flash) and all native Mac apps that uses native Apple color picker.
Coolorus is for creative people who would like to improve workflow as much as possible. Reducing clicks to the minimum, learn about Color Relations, Gamut Masks and the power of triangle HSV representation.
官网地址:http://www.coolorus.com/
Coolorus V2.5.14使用教程
这只是一个配色插件而已
1. 左上角大圆 代表当前选择的颜色 即前景色
2. 左上角大圆右边小圆 代表背景色
3. 左上角大圆下方的黑白 点击它可以恢复默认的黑白前后景色
4. 左上角大圆右上方箭头 点击它可以让前后景色对调
5. 左下角上圆 用圆形取色器
6. 左下角下圆 用方形取色器(和PS默认的取色器一样)
7. 中间大圆环 是一条360度的色相轮
8. 中间三角 往上移是加亮度 往下移是减亮度 往右移则是增加饱和度(左边则是降低饱和度)
9. 中间上方以及右上方有六个圆形按钮 代表六种取色模式
第一种是单色取色方式 另五种都是两种或两种以上颜色的取色方式(配色方式)
第二种是对比色取色方式(颜色间的跨度180度 不可调节) 中间大圆环上出现两个取色点
先点击其中一个 再从三角形里调整亮度/饱和度
可用于对比色配色方式(如黄对蓝 红对青等)
第三种是三分色取色方式(颜色间的跨度是90-175度 可以调节跨度)
可用于近似色配色和类比色配色(如红配蓝绿 红配青蓝等)
第四种是四分色(颜色间的跨度是从5-90度 可调节)主吸色对比两个点 辅助吸色对比两个点
可用于四分色或类比色(如红青绿紫 红黄青蓝等)
第五种是三分色(颜色间的跨度也只有5-90度 可调节)
可用于近似色配色(如紫-粉-紫蓝 橙-黄-绿等)
第六种是四分色 主吸色对比两个点不可变 跨度为180
辅助吸色对比两个点从主吸色点计算是5-90度
以上几种配色方式 注意色相轮上面的取色点 有个较大的是主吸色点 移动它其他的辅助吸色点也会一起跟着变化
如果主吸色点180度位置也有一个点(即同一根线) 则移动这个点 效果如同移动主吸色点
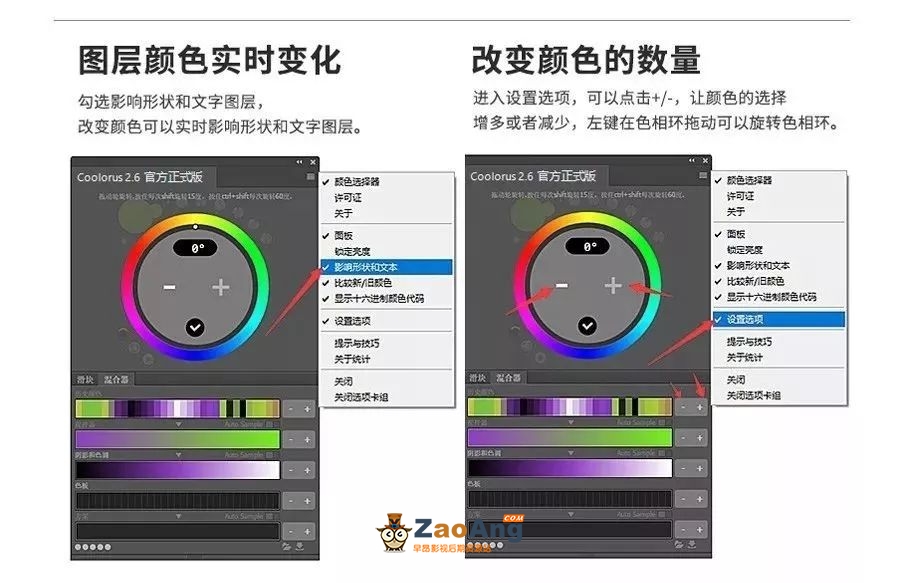
最后右上角的菜单项也没啥特别的了(那只齿轮)
第一项就是这个取色窗口
第二项是注册
第三项是设置
第四项是关于这个插件及开发公司的信息(大概)
我这个都是英文 不怎么看的懂
有必要的话你可以装个【有道】直接取词就知道意思了
本站原创资源发布会标注。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。




Comments (0)